WAI Resources
A complete list of pages is in the WAI site map.
WAI Home
Accessibility Fundamentals
The following resources provide information for getting started with accessibility:
- Introduction to Web Accessibility
- Introduces web accessibility and links to additional resources. Includes accessibility in context; why accessibility is important for individuals, businesses, society; making digital technology accessible; evaluating accessibility; and basic examples.
- Accessibility: It’s About People
- Explains the people aspect of accessibility and the role of accessibility in diversity, equality, and inclusion (DEI). Links to:
- Web Accessibility Perspectives: Explore the Impact and Benefits for Everyone - videos that demonstrate that web accessibility is essential for people with disabilities and useful for all. Ten 1-minute videos, and a 7-minute compliation
- How People with Disabilities Use the Web
- Older Users and Web Accessibility resources
- Accessibility, Usability, and Inclusion
- Web Accessibility Perspectives: Explore the Impact and Benefits for Everyone - videos that demonstrate that web accessibility is essential for people with disabilities and useful for all. Ten 1-minute videos, and a 7-minute compliation
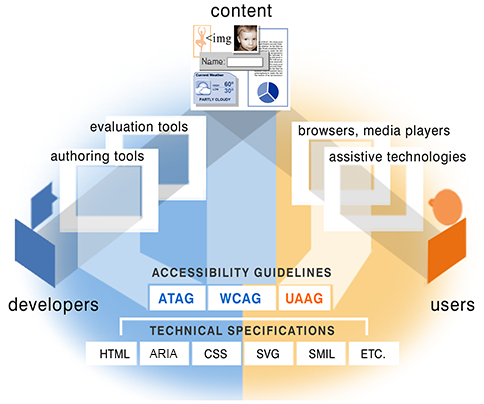
- Essential Components of Web Accessibility
- Shows how web accessibility depends on several components of web development and interaction working together and shows the relationship between the WAI guidelines and other standards.
- Accessibility Principles
- A concise introduction to accessibility requirements for websites, apps, browsers, and other tools. It is organized similar to the WAI accessibility standards and provides a useful bridge to the standards. Read this page before reading the standards/guidelines.
- Digital Accessibility Courses:
-
- Digital Accessibility Foundations — Free Online Course - Introduces a self-paced course from W3C WAI for developers, designers, ux, writers, managers, advocates. Designed for technical and non-technical learners, including students, instructors, professionals, and people with disabilities. Course is free with optional certificate.
- Course List of Digital Accessibility Education, Training, and Certification - Lists courses from different providers.
Planning & Policies
Planning and Managing Accessibility
The following resources provide guidance for individual project management and for managing accessibility throughout an organization.
- Web Accessibility First Aid: Approaches for Interim Repairs
- Provides a concise overview with pointers to address the most critical issues. Helps with the situation: “I need to make my website accessible and I don’t even know where to start!”
- Planning and Managing Web Accessibility
- Describes activities to help you integrate accessibility throughout your organization and projects.
- Involving Users in Web Projects for Better, Easier Accessibility
- Describes how project managers, designers, and developers can better understand accessibility issues and implement more effective accessibility solutions.
Law and Policy Resources
The resources below help you find existing laws and policies, and develop a policy for your organization.
- Web Accessibility Laws and Policies
- Lists governmental laws and policies relating to web accessibility in countries and regions around the world.
- Developing Organizational Policies on Web Accessibility
- Describes considerations when making simple or comprehensive policies for creating, managing, and delivering accessible websites.
- Developing an Accessibility Statement
- Helps you create an accessibility statement for your own website, mobile application, or other digital content.
Design & Develop
Tips for Getting Started with Web Accessibility
These tips introduce some basic considerations for making your website more accessible to people with disabilities. They provide links to additional guidance.
- Writing for Web Accessibility
- Tips for writing and presenting content.
- Designing for Web Accessibility
- Tips for user interface and visual design.
- Developing for Web Accessibility
- Tips for markup and coding.
Media Resource for Audio and Video
- Making Audio and Video Media Accessible
- Helps you understand and create captions/subtitles, audio description of visual information, descriptive transcripts, and sign language for media. Includes guidance for creating new videos, and on media player accessibility. Introduces user experiences and benefits to organizations.
Web Accessibility Tutorials
The tutorials provide guidance on how to create components that meet Web Content Accessibility Guidelines (WCAG), that are more accessible to people with disabilities, and that provide a better user experience for everyone.
- Page Structure Tutorial
- Menus Tutorial
- Images Tutorial
- Tables Tutorial
- Forms Tutorial
- Carousels Tutorial
Other Design and Development Resources
- How to Meet WCAG (Quick Reference)
- A customizable reference to Web Content Accessibility Guidelines (WCAG) requirements (“success criteria”) and techniques.
- WAI-ARIA Authoring Practices
- Provides approaches, advice, and examples to help web application developers make widgets, navigation, and behaviors accessible using WAI-ARIA (Accessible Rich Internet Applications) roles, states, and properties.
- Cognitive Accessibility Guidance
- Provides objectives and design patterns to improve accessibility for people with cognitive and learning disabilities. Introduced in About Supplemental Guidance.
- Developing Websites for Older People: How WCAG Applies
- Lists specific WCAG success criteria and techniques that particularly improve accessibility and usability for older people.
Test & Evaluate
For videos introducing the evalution resources below, go to Evaluating Web Accessibility Overview.
When developing or redesigning a website or web application, evaluate accessibility early and throughout the development process to identify accessibility problems early, when it is easier to address them.
There are evaluation tools that help with evaluation. However, no tool alone can determine if a site meets accessibility standards. Knowledgeable human evaluation is required to determine if a site is accessible.
Initial Checks
This video is available with more accessibility features: Video: Easy Checks Overview.
Even if you don’t know anything about accessibility and you don’t have a robust accessibility tool, you can check some aspects of accessibility.
- Easy Checks — A First Review of Web Accessibility
- Provides step-by-step guidance and brief explanations for checking some aspects of accessibility.
Tools
This video is available with more accessibility features: Video: Evaluation Tools Overview.
Web accessibility evaluation tools are software programs or online services that help determine if web content meets accessibility standards.
- Web Accessibility Evaluation Tools List
- Includes information on more than 100 tools. You can use the filters to narrow down the list to the types of tools you are interested in.
- Selecting Web Accessibility Evaluation Tools
- Provides guidance on choosing tools. It describes the features and functionality of different types of evaluation tools, and discusses things to consider for your situation.
Conformance Evaluation and Reports
This video is available with more accessibility features: Video: Conformance Evaluation Overview.
Conformance evaluation determines how well web pages or applications meet accessibility standards. W3C’s Website Accessibility Conformance Evaluation Methodology (WCAG-EM) is an approach for determining conformance to Web Content Accessibility Guidelines (WCAG).
- WCAG-EM Overview: Website Accessibility Conformance Evaluation Methodology
- A short page with basic information to get you started. We suggest you read it before going to the full WCAG-EM document.
- WCAG-EM Report Tool: Website Accessibility Evaluation Report Generator
- Helps you generate evaluation reports according to WCAG-EM. It does not do the checking for you. It helps you follow the steps of WCAG-EM and it generates a report from the input you provide.
- Template for Web Accessibility Evaluation Reports
- Suggests information to include in a report.
- ATAG Report Tool
- Helps you generate a report on how a tool meets Authoring Tool Accessibility Guidelines (ATAG). Authoring tools are software and services used to create web content – such as content management systems (CMS) and what-you-see-is-what-you-get (WYSIWYG) HTML editors.
Communicate the results of evaluation clearly, including the scope of the evaluation.
For Developers of Test Tools and Methodologies
- WCAG 2 Test Rules
- Describe how to test conformance to Web Content Accessibility Guidelines (WCAG) success criteria. They are primarily for developers of test tools and methodologies.
Specifications for expressing test results (EARL) and for writing accessibility test rules (Accessibility Conformance Testing (ACT) Rules Format) are introduced in Evaluation Standards Overview.
People
This video is available with more accessibility features: Video: Involving Users in Web Accessibility Overview.
Getting the right people and skills involved makes your accessibility evaluations more effective.
- Using Combined Expertise to Evaluate Web Accessibility
- Discusses skill sets and considerations for collaborative review.
- Involving Users in Evaluating Web Accessibility
- Provides guidance on including people with disabilities (“users”) in evaluation throughout project development.
Teach & Advocate
Training Resources
- Making Events Accessible - Checklist for meetings, conferences, training, and presentations that are remote/virtual, in-person, or hybrid
- Helps you make presentations, talks, meetings, and training accessible to all of your potential audience, including people with disabilities and others.
- Curricula on Web Accessibility: A Framework to Build Your Own Courses
- Provides curricula to help you create courses on web accessibility for different roles. It defines learning outcomes, and provides ideas to teach and assess knowledge. The curriculum “Introduction to Web Accessibility” is currently available. Additional curriculum will be available in 2020 and 2021.
- Developing Web Accessibility Presentations and Training
- Provides materials for speakers, lecturers, educators and other presenters to help their participants understand more about web accessibility. The materials provide a range of information from introductory slides for those new to accessibility, to statistics and demos for experienced trainers. (Note: This content is mostly from 2013. The Curricula links to more recent resources.]
- Before and After Demonstration (BAD)
- Shows an inaccessible website and a retrofitted version of the same website. Includes annotations that highlight key accessibility barriers and repairs, and evaluation reports for WCAG 2.0.
Advocating Resources
- Contacting Organizations about Inaccessible Websites
- Encourages telling organizations about accessibility barriers on their website. Provides guidance on identifying key contacts, describing the problem, and following up as needed. Includes tips and sample e-mails.
- The Business Case for Digital Accessibility
- Examines the rationale for organizations to address accessibility. Includes tangible and intangible benefits, and the risks of not addressing accessibility adequately. Explores how accessibility can drive innovation, enhance your brand, extend market reach, and minimize legal risk.
Standards/Guidelines
The World Wide Web Consortium (W3C) develops international Web standards: HTML, CSS, and many more. W3C’s Web standards are called W3C Recommendations.
All W3C standards are reviewed for accessibility support by the Accessible Platform Architectures (APA) Working Group.
The W3C standards and Working Group Notes introduced below are particularly relevant to accessibility.
Accessibility Guidelines
Essential Components of Web Accessibility shows how web accessibility depends on several components of web development and interaction working together, and how the WAI guidelines (WCAG, ATAG, UAAG) apply.
Web Content Accessibility Guidelines (WCAG) 2
Web “content” generally refers to the information in a web page or web application, including:
- natural information such as text, images, and sounds
- code or markup that defines structure, presentation, etc.
WCAG 2 applies to dynamic content, multimedia, “mobile”, etc. WCAG can also be applied to non-web information and communications technologies (ICT), as described in WCAG2ICT.
WCAG 2 info:
- WCAG Overview
- WCAG 2 at a Glance
- How to Meet WCAG 2 (Quick Reference)
- WCAG 2.0 Standard
- WCAG 2.1 Standard
W3C Accessibility Guidelines (WCAG) 3 Working Draft
WCAG 3 is an incomplete, early draft that is intended to become a W3C Standard. WCAG 3 applies to web content, apps, tools, publishing, and emerging technologies on the web.
WCAG 3 info:
Authoring Tool Accessibility Guidelines (ATAG)
Authoring tools are software and services that “authors” (web developers, designers, writers, etc.) use to produce web content. For example: HTML editors, content management systems (CMS), and websites that let users add content, such as blogs and social networking sites. ATAG documents explain how to:
- make the authoring tools themselves accessible, so that people with disabilities can create web content, and
- help authors create more accessible web content.
ATAG info:
User Agent Accessibility Guidelines (UAAG)
User agents include browsers, browser extensions, media players, readers, and other applications that render web content.
UAAG info:
Technical Specifications
Accessible Rich Internet Applications (WAI-ARIA)
ARIA provides semantics so authors can convey user interface behaviors and structural information to assistive technologies (such as screen readers). The ARIA specification provides an ontology of roles, states, and properties that define accessible user interface elements.
The ARIA suite includes API mapping specifications that provide user agent implementation guidance. It also include modules for Graphics and Digital Publishing.
ARIA info:
- WAI-ARIA Overview – includes a list and description of modules and API mappings
- WAI-ARIA Authoring Practices
- WAI-ARIA 1.1 Standard
Audio and Video
-
WebVTT: The Web Video Text Tracks Format is a format for captions, text video descriptions, and other metadata that is time-aligned with audio or video content.
-
Timed Text Markup Language (TTML) is intended to be used for transcoding or exchanging timed text information among legacy distribution content formats for subtitling and captioning.
Evaluation
The following resources support development of accessibility evaluation methods and tools:
-
Accessibility Conformance Testing (ACT) Overview — ACT establishes and documents rules for testing the conformance of web content to accessibility standards.
-
Evaluation and Report Language (EARL) Overview — EARL is a machine-readable format for expressing test results.
Additional resources related to evaluation are listed in the Evaluating Web Accessibility Overview, including:
- WCAG-EM Overview: Website Accessibility Conformance Evaluation Methodology — WCAG-EM is an approach for determining how well a website conforms to Web Content Accessibility Guidelines (WCAG).
Personalization
Personalization Overview — Personalization involves tailoring the user experience to meet the needs and preferences of the individual user. Content authors can use personalization standards to provide a default design and enable user personalization with minimal work.
Pronunciation
Pronunciation Overview — Pronunciation is about screen readers and other text-to-speech (TTS) synthesis pronouncing content properly.
Cognitive Accessibility and Mobile Accessibility at W3C
Additional Standards Information
-
List of all W3C accessibility-related Standards (“W3C Recommendations”) and Working Group Notes
-
Web Accessibility Laws & Policies lists governmental laws and policies relating to web accessibility in countries and regions around the world. Many of these reference W3C accessibility standards.
-
Why Standards Harmonization is Essential to Web Accessibility
-
Referencing and Linking to WAI Guidelines and Technical Documents